It's based on the Underscores (_s) and TwentyTwelve themes, so that means not only is it flexible, it's extremely easy to customise.
The code is clean and tidy and sprinkled with just the right amount of comments to help make editing a real breeze.
There's no need to make a child theme (unless you really want to), just dig in to the code & use it to give yourself a kickstart in creating your next awesome theme. Its base is a responsive, 12 column grid. It uses Normalize to make sure that browsers render all elements more consistently and Modernizr for detecting HTML5 and CSS3 browser capabilities.
It uses box-sizing:border-box for a more natural box layout model along with some default stylings from HTML5 Boilerplate. There's also some default custom media query breakpoints built in (as opposed to device specific breakpoints), so it looks pretty sweet on smaller devices. Of course, you'll probably want to change these if you change the design, just to make sure things fall in place properly.
Quark incorporates custom theme options with the inclusion of the Options Framework, so they're super easy to modify. Quark is WooCommerce compatible, Multilingual Ready (WPML) and translated into Spanish, German and French.
![]()
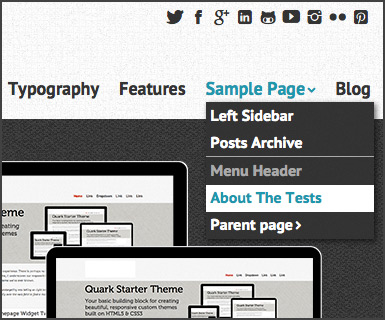
The gorgeous built-in, retina friendly icons are real easy to style with css. Check out a sample of the typography and icons.

Making use of standard WordPress features such as dropdown menus means there's no learning curve when implementing a theme.

Check out all the features. You'll see all the standard Post Formats are supported as well a variety of custom Templates.
